Dear diary 😀 wkwk
Dari pada pusing mikirin skripsi neh , mending dibuat nulis-nulis gini biasanya agak emmm, nambah pusing :v.
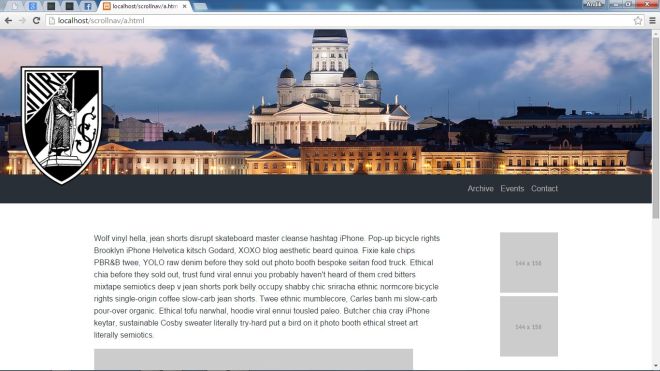
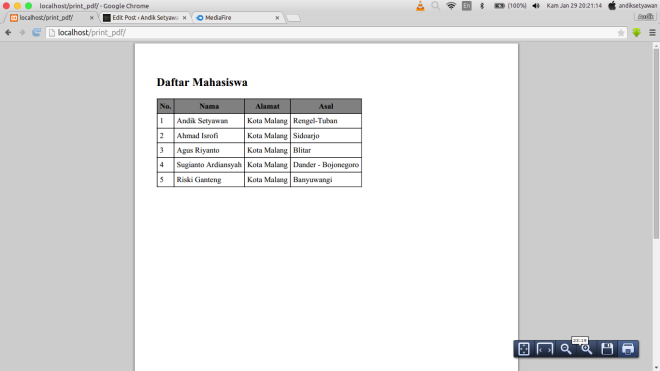
OK, kali ini saya akan membuat header sebuah website , header tersebut ada banner dan dibawah nya navigasi/menu page . Nah maksud dari judul diatas bagaimana sih ketika kita scroll kebawah navigasi tersebut menjadi fixed top dan banner-nya hilang atau bisa dibilang ngikut ke scroll keatas. Bingung ? lihat gambar dibawah ini :
Gambaran project :
1.Tampilan awal
2.Tampilan ketika discroll kebawah melebihi halaman navigasi